How to get and try new Bootstrap 5 alpha 3
While we have been waiting for the stable version of Bootstrap 5, today 11-11-2020 a new release Bootstrap v5.0.0-alpha3 just arrived. Let's try it.
The last stable version you can get on the official website is Bootstrap v4.5.3. But the fifth version you can find here: v5.getbootstrap.com
What's new?
- Removed JQuery
- Only Vanilla JavaScript
- Font Sizes are responsive
- No support for Internet Explorer 10 и 11
- Removed Card Deck
- Optimized Navbar
- Built in SVG Icons
- Classes updated
There are several methods how to install Bootstrap 5 such as downloading, using package managers. But the easiest way is CDN.
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-CuOF+2SnTUfTwSZjCXf01h7uYhfOBuxIhGKPbfEJ3+FqH/s6cIFN9bGr1HmAg4fQ" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-alpha3/dist/js/bootstrap.bundle.min.js" integrity="sha384-popRpmFF9JQgExhfw5tZT4I9/CI5e2QcuUZPOVXb1m7qUmeR2b50u+YFEYe1wgzy" crossorigin="anonymous"></script>So our start template would be:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-alpha3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-CuOF+2SnTUfTwSZjCXf01h7uYhfOBuxIhGKPbfEJ3+FqH/s6cIFN9bGr1HmAg4fQ" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<h1>Hello, world!</h1>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-alpha3/dist/js/bootstrap.bundle.min.js" integrity="sha384-popRpmFF9JQgExhfw5tZT4I9/CI5e2QcuUZPOVXb1m7qUmeR2b50u+YFEYe1wgzy" crossorigin="anonymous"></script>
</body>
</html>Card Desc was removed. It was used to make a group of elements card with even heights.
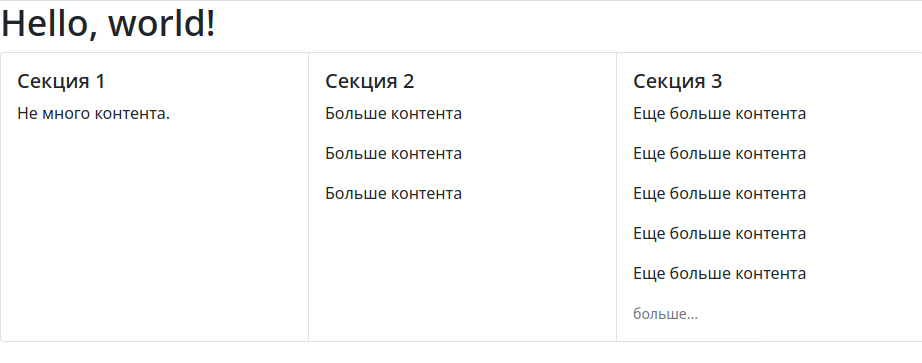
Now you can do it with few options, for example use card-group
<div class="card-group">
<div class="card">
<div class="card-body">
<h5 class="card-title">Секция 1</h5>
<p class="card-text">Не много контента.</p>
</div>
</div>
<div class="card">
<div class="card-body">
<h5 class="card-title">Секция 2</h5>
<p class="card-text">Больше контента</p>
<p class="card-text">Больше контента</p>
<p class="card-text">Больше контента</p>
</div>
</div>
<div class="card">
<div class="card-body">
<h5 class="card-title">Секция 3</h5>
<p class="card-text">Еще больше контента</p>
<p class="card-text">Еще больше контента</p>
<p class="card-text">Еще больше контента</p>
<p class="card-text">Еще больше контента</p>
<p class="card-text">Еще больше контента</p>
<p class="card-text"><small class="text-muted">больше...</small></p>
</div>
</div>
</div>It will create a group of cards with same height.

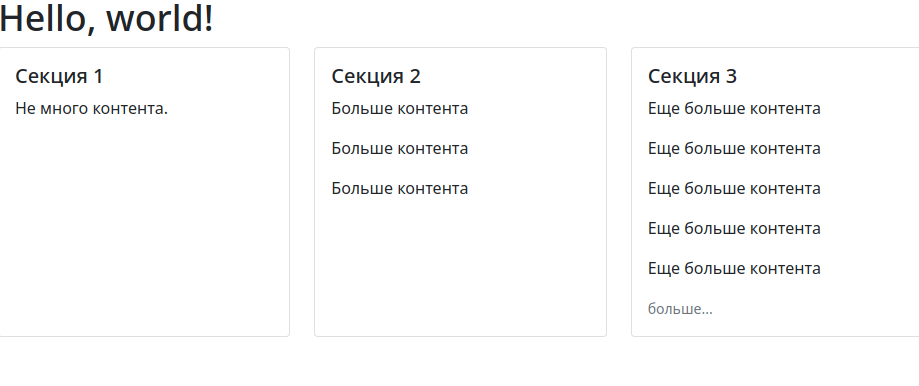
If you need separate cards with same height you can use .h-100
<div class="row">
<div class="col">
<div class="card h-100">
<div class="card-body">
<h5 class="card-title">Секция 1</h5>
<p class="card-text">Не много контента.</p>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<div class="card-body">
<h5 class="card-title">Секция 2</h5>
<p class="card-text">Больше контента</p>
<p class="card-text">Больше контента</p>
<p class="card-text">Больше контента</p>
</div>
</div>
</div>
<div class="col">
<div class="card h-100">
<div class="card-body">
<h5 class="card-title">Секция 3</h5>
<p class="card-text">Еще больше контента</p>
<p class="card-text">Еще больше контента</p>
<p class="card-text">Еще больше контента</p>
<p class="card-text">Еще больше контента</p>
<p class="card-text">Еще больше контента</p>
<p class="card-text"><small class="text-muted">больше...</small></p>
</div>
</div>
</div>
</div>
Now let's see how to work with JavaScript without JQuery.
A good example would be Modal.
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Open
</button>
<div class="modal fade" id="exampleModal" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Question</h5>
<button type="button" class="btn-close" data-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
Do you agree?
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">No</button>
<button type="button" class="btn btn-primary">Yes</button>
</div>
</div>
</div>
</div>Now you can bind event just like this:
const modal = document.getElementById('exampleModal');
modal.addEventListener('shown.bs.modal', function () {
console.log("окно открыто");
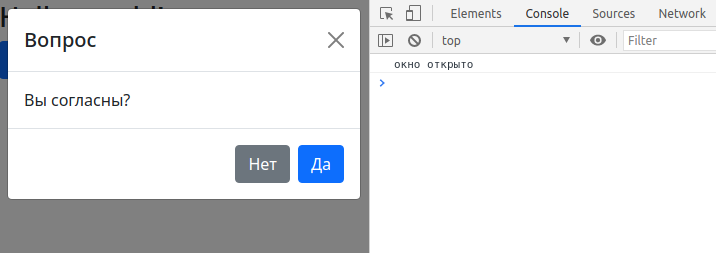
});Here is the result:

I would recommend playing more with Bootstrap 5, there is good documentation on the official website.